Week 11
Lecture -
Week 11 of the lecture series kicks off today with a presentation on website frameworks. The growing popularity of these frameworks can be largely attributed to their ability to enable the creation of websites that seamlessly adapt to various screen sizes across different devices. Essentially, a framework is a set of pre-written code files and directories used for building websites. Its main function is to provide a standardized structure for web development, allowing programmers to reuse code and avoid building everything from scratch.

The lecturer explains that the Foundation framework consists of front-end frameworks designed to simplify the creation of responsive emails, applications, and websites. These frameworks ensure that content looks impressive on any device, regardless of screen size. Foundation's compatibility with all devices, media, and accessibility levels makes it a preferred choice among designers and developers.

The second framework is Bootstrap. Originally launched as the "Twitter Blueprint," Bootstrap was created to maintain consistency across internal tools.

The third framework is Vue.js. This JavaScript library, often referred to as a progressive framework, is used for developing user interfaces. It evolves into a full-fledged framework when combined with certain tools.

Lastly, there are Skeleton and the UI Kit. Skeleton is ideal for projects that are too small to require the extensive functionality of larger frameworks. In such cases, Skeleton is the best choice. The UI Kit, on the other hand, is a front-end framework designed to simplify the creation of robust, fast interfaces. It includes all the necessary files to get started, consisting of compiled CSS and JavaScript files. Both Skeleton and the UI Kit are versatile and mobile-ready. You can create a custom UI Kit theme by installing and building the UI Kit.


Practical-
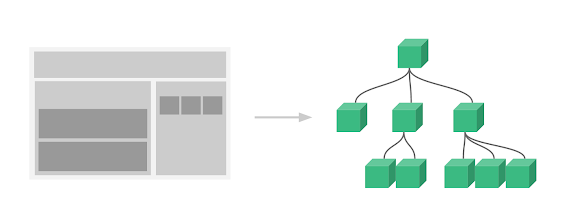
This week, the lecturers want us to focus on creating website structures. This includes developing flowcharts, sketches, wireframes, and mockups. For the flowcharts, we need to include sections such as Home, About, Product Categories and Services, and Contact.
This is our websites sketches for ichinichi. I'm taking part for the sketch's websites.









评论
发表评论